Collectors and enthusiasts of the One Piece Card Game are constantly on the lookout for valuable cards to add to their collection. Among these, the OP03-111 Charlotte Praline card has garnered attention due to its fluctuating market value.
Understanding the nuances of card pricing, especially for popular series like One Piece, requires a deep dive into sales data, grading standards, and market demand. Let’s explore the intricate world of One Piece card trading, focusing on the intriguing Charlotte Praline OP03-111 card.
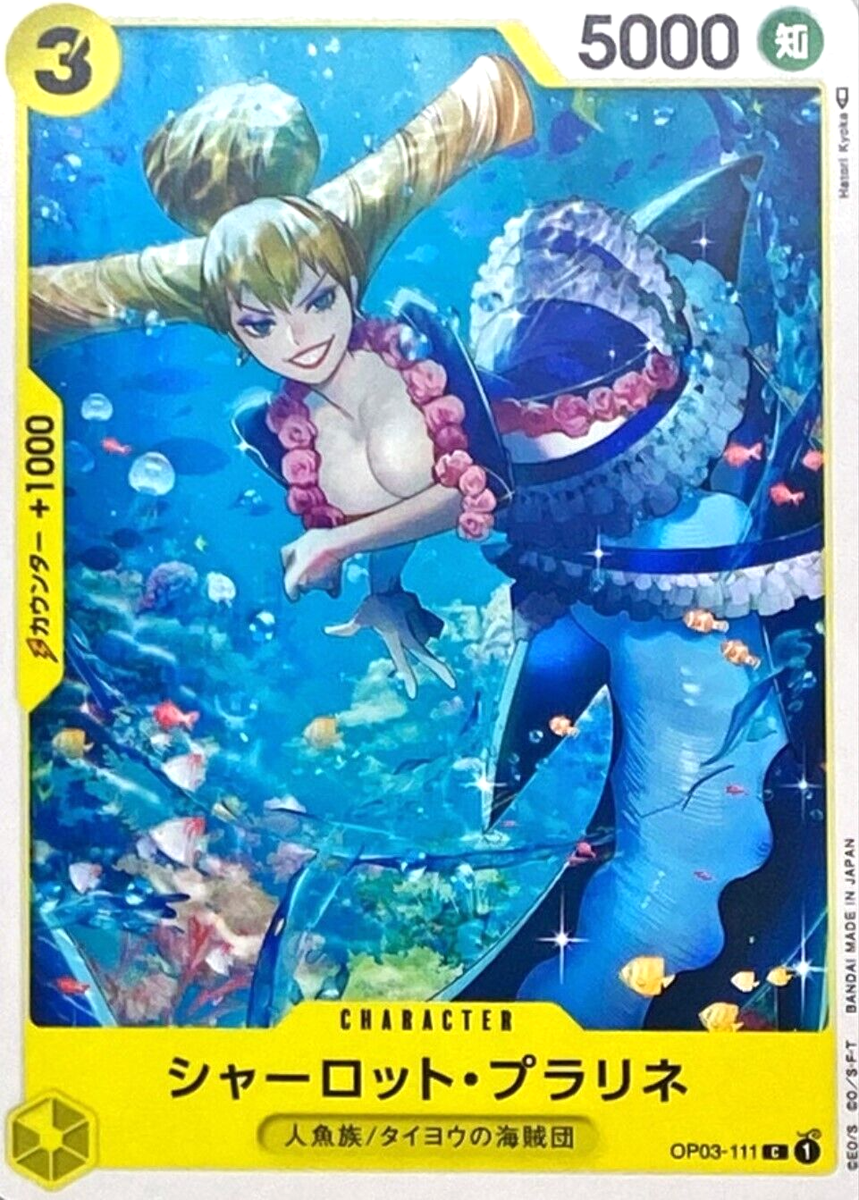
Key details of the OP03-111 Charlotte Praline card
The OP03-111 Charlotte Praline card is a sought-after collectible from the One Piece Card Game. This card features Charlotte Praline, one of the many beloved characters from the expansive One Piece universe. Collectors prize this card for its detailed artwork and the strategic advantages it offers in gameplay.
As part of the Pillars of Strength series, the card is not just a collector’s item but also a functional piece in the trading card game. The rarity, condition, and edition of the card can significantly affect its value, making it an interesting study for pricing analysis.
The card’s specifics, such as its attack and defense points along with its ability effects, are crucial for players who want to optimize their decks. Its unique numbering, OP03-111, helps collectors and players to identify it amongst thousands of other cards.
For those looking to acquire this card, it is essential to understand that a card’s condition and authenticity are as important as its rarity. This is where grading standards come into play, as they provide a measure of the card’s quality.
Sales prices variation for Charlotte Praline OP03-111
Based on recent sales data, the Charlotte Praline OP03-111 card’s price can range from as low as $0.65 to as high as $4.04. These prices reflect completed eBay transactions, which are often the best indicators of current market trends.

Several factors contribute to this price variation, including the card’s condition at the time of sale and the competitive nature of the bidding process on auction sites like eBay. The fluctuation is also affected by the card’s availability on the market.
It’s important for buyers and sellers to keep an eye on these trends to understand when might be the best time to sell or purchase a Charlotte Praline OP03-111 card. Monitoring sales data is key to making informed decisions in the trading card marketplace.
Factors influencing Charlotte Praline OP03-111 value
When it comes to the value of the OP03-111 Charlotte Praline card, condition is paramount. A mint condition card will fetch a higher price compared to one with visible wear and tear. Collectors often look for cards that are free of any scratches, creases, or other forms of damage.
Another significant factor is card rarity. Limited edition prints or special releases can command higher prices. The market supply and demand dynamics also play a crucial role; a surge in popularity for the character or the One Piece series can drive up prices.
Grading by reputable services such as PSA or BGS can add to a card’s value. A high grade from these services assures collectors of the card’s authenticity and condition, making it more desirable in the market.
Different grades for the OP03-111 Charlotte Praline card
Grading is a process where cards are professionally assessed for their condition and quality. Services like PSA and BGS use a numeric scale to rate cards, which can heavily influence their market value.
A card graded at a Gem Mint 10, which signifies an almost perfect card, will be worth more than the same card with a lower grade such as a Near Mint 7. Collectors looking for investment-grade cards often seek the highest grades.

Cards without grading, known as raw cards, can still be valuable, but they carry more risk for buyers and sellers alike. The lack of a professional grade leaves the card’s condition open to interpretation, which can lead to discrepancies in pricing.
Analyzing sales data for Charlotte Praline OP03-111
To perform a One Piece card pricing analysis, collectors often turn to historical sales data. Websites like eBay provide completed listings, which can offer a wealth of information on how much similar cards have sold for in recent transactions.
By examining sales trends, collectors can identify patterns and predict potential changes in the card’s value. This analysis can also help sellers set competitive prices and buyers determine when they might get the best deals.
When analyzing sales data, it’s essential to compare similar cards in terms of condition, grading, and rarity. This ensures an accurate assessment of the card’s true market value.
Grading standards for One Piece cards
Understanding the grading standards used by PSA and BGS is crucial for any collector or investor. These standards are stringent and cover multiple aspects of the card, such as centering, corners, edges, and surface.
PSA and BGS differ slightly in their grading methodologies, but both are recognized as industry standards. A high grade from either service can lead to a significant increase in a card’s value.
For newcomers to the hobby, familiarizing themselves with these standards can be beneficial. It helps in making informed purchasing decisions and knowing when a card is worth submitting for grading.

Market demand for Charlotte Praline OP03-111
The market demand for the Charlotte Praline OP03-111 card can be influenced by several factors, including the popularity of the One Piece series, the success of the character within the story, and the overall health of the trading card market.
As new cards are released and older cards become scarcer, the demand for certain cards may increase. This is especially true for cards used in competitive play, as their value can rise based on their utility within the game.
It is also worth noting that market demand is not static. Events such as anniversaries, special promotions, or changes in the game’s meta can all affect a card’s popularity and, subsequently, its value.
Related Questions on Charlotte Praline OP03-111
What are the common sales prices for Charlotte Praline OP03-111?
Common sales prices for the OP03-111 Charlotte Praline card vary, but recent eBay listings have shown prices ranging between $0.65 and $4.04. These prices are influenced by factors such as the card’s condition and whether it has been graded.
It’s important for collectors to regularly check online platforms for the most up-to-date pricing. Prices can also differ depending on whether the card is being sold at auction or for a fixed price.
How does grading affect the value of Charlotte Praline OP03-111?
Grading significantly affects the value of the Charlotte Praline OP03-111 card. A high grade from a recognized grading service such as PSA or BGS can greatly increase the card’s value. Collectors and investors see graded cards as more trustworthy and valuable investments.
Cards that have not been graded are typically sold for less, as their condition has not been officially verified. This can make them more accessible to casual collectors but less appealing to serious investors.

What are the recent trends in sales for Charlotte Praline OP03-111?
Recent trends in sales for the Charlotte Praline card show a consistent demand, with the card’s condition and grading playing significant roles in determining its price. There has been a steady interest in the card, which may increase with the continued popularity of the One Piece series.
Keeping an eye on trends is essential for anyone looking to buy or sell this card. Fluctuations in the market can happen quickly, and staying informed is key to making the most out of these trading opportunities.
For a visual perspective on the Charlotte Praline OP03-111 card, let’s take a look at a relevant video from the carousel provided. This should give further context to our discussion.
In conclusion, the value of the OP03-111 Charlotte Praline card is dictated by a complex interplay of factors including its condition, grading, rarity, and the overall market demand. Whether you’re a seasoned collector or a new enthusiast, understanding these elements is essential for navigating the One Piece Card Game’s secondary market effectively.